Xss
Cross Site Scripting — тип атаки на веб-системы, заключающийся во внедрении в выдаваемую веб-системой страницу вредоносного кода (который будет выполнен на компьютере пользователя при открытии им этой страницы) и взаимодействии этого кода с веб-сервером злоумышленника.
ВАЖНО!! Статья пока что не включает в себя DOM XSS!
Нахождение XSS
Разделим нахождение на несколько пунктов
Поиск параметров
Для нахождения параметров можно либо воспользоваться программкой, встроенной в BurpSuite, либо найти все параметры вручную сниффером.
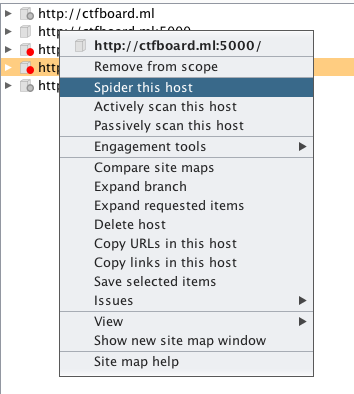
Чтобы включить spider'а, нужно правой кнопкой по директории -> Spider this host
Подстановка
Для проверки параметров первоначально нужно удостовериться, что код выводится на странице.
Что делаем: в каждый параметр вставляем уникальную строку, которой нет на странице и делаем поиск по исходному коду.
Пример:
Ссылка на эту страницу:
/index.php?title=Xss
Видим, что есть параметр title (но не забывайте смотреть и пост параметры)
Тогда подставим в него строку 'testtesttest'.
Поиск параметров, выводящих вводимые переменные на экран
Видим, что наш текст вывелся - записываем его куда-нибудь и повторяем это действие с другими параметрами.
В итоге к этому моменту у нас на руках список параметров, которые нужно продолжать проверять дальше.
Изучение фильтров
Теперь начинается самое интересное!
Подставляем следующую строку в параметр:
'":;<>/\[]<script><h1>
И далее идет разделение на результат:
Отсутствие фильтров
Если у вас текст так и остался неизменным, то мои поздравления - ВЫ нашли XSS!
Убрался <script>
Если у вас вдруг исчез ТОЛЬКО <script>, то вероятнее всего идет поиск по опасным тегам - но и это в современном мире обходится.
Теперь посмотрим внимательнее - если у вас из строки ...a'<script>'b... получилась строка ...ab... то делаем следующее:
test<scr<script>ipt>test
В итоге у нас должна получиться строка вида:
test<script>test
Ну и опять же SUCCESS!
Убрались И <script> И <h1>
В этом случае чаще всего идет прогон по всем известным миру тегам - и тут обойти можно только при некоторых обстоятельствах (одно из них вы можете посмотреть в пунке 'убрались знаки <>')
Исчезли знаки '<' и '>'
Тут уже интереснее тк зависит от окружения.
В <a href='test'> и других параметрах в ' или " кавычках
Тут к нам на помощь придут такие параметры, как onload или onmouseover.
Что будет, если отослать test' onload='alert()' a=' ?
А вот что:
<a href='test' onload='alert()' a=>
В итоге у нас запустится окошко алерта!
В тегах <script>...</script>
Тк рассчитываем, что у нас фильруются только знаки '<' и '>', то почти любой код в яве можно НАписать без них - а тем более ДОписать.
Возьмем в пример следующий код:
<script>
var a = 'text';
</script>
А теперь смотрим, что будет при подстановке test1'; alert(); var b = 'test2 :
<script>
var a = 'text';
alert();
var b = 'test2';
</script>
В итоге наш код заработает, и при достижении второй строки скрипта появится окошко алерта!
P.S.ВАЖНО!!! Если вы ошибетесь в синтаксисе js, то ваш код скорее всего не заработает. Поэтому советую проверять все в консоли.
Большинство символов преобразовались в &g t ; &l t ; и др
В этом случае вся переменная обрабатывается PHP (дополните функции из других яп) функцией под названием htmlspecialchars.
Про нее подробно написано тут: http://php.net/manual/ru/function.htmlspecialchars.php
А вот и пример ее использования (взято с google.com):